Download Svg Image Bootstrap - 268+ SVG Images File Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-j393.blogspot.com/2021/04/svg-image-bootstrap-268-svg-images-file.html?hl=ar Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Svg Image Bootstrap - 268+ SVG Images File File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
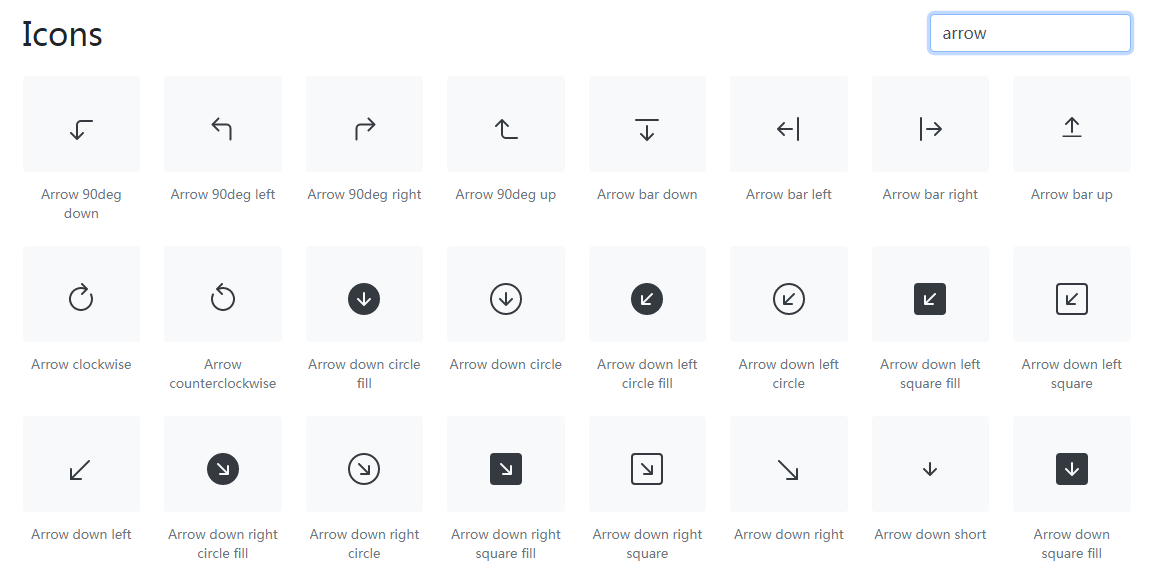
Here is Svg Image Bootstrap - 268+ SVG Images File The problem is that i can't resize the svg to be full width. I have an svg canvas which reveals an image behind another one. Copy the bootstrap icons svgs to your directory of choice and reference them like. I can however provide a height. Svg sprites allow you to reference an external file similar to an <img> element, but with the power of external image.
I have an svg canvas which reveals an image behind another one. Copy the bootstrap icons svgs to your directory of choice and reference them like. Svg sprites allow you to reference an external file similar to an <img> element, but with the power of external image.
Svg sprites allow you to reference an external file similar to an <img> element, but with the power of external image. I have an svg canvas which reveals an image behind another one. Copy the bootstrap icons svgs to your directory of choice and reference them like. The problem is that i can't resize the svg to be full width. This doesn't work for responsiveness and i would. I can however provide a height. Thumbnail you can also use bootstrap's grid system in conjunction with the.thumbnail class to create an image gallery.
{tocify} $title={Table of Contents - Here of List Free PSD Mockup Templates}Copy the bootstrap icons svgs to your directory of choice and reference them like.
Bootstrap icon from cdn4.iconfinder.com
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here List Of Free File SVG, PNG, EPS, DXF For Cricut
Download Svg Image Bootstrap - 268+ SVG Images File - Popular File Templates on SVG, PNG, EPS, DXF File Responsive images in bootstrap are created by adding. I can however provide a height. Images are very common in modern web design. The problem is that i can't resize the svg to be full width. Bootstrap icons are svgs, so they scale quickly and easily and can be styled with css. Bootstrapvue icons provide several props for applying basic svg transforms to the <svg>. This doesn't work for responsiveness and i would. Thumbnail you can also use bootstrap's grid system in conjunction with the.thumbnail class to create an image gallery. A library of well organized and easy to use icons which allow you to visualize anything. Bootstrap offers different classes for images to make their appearance better and also to make them responsive.
Svg Image Bootstrap - 268+ SVG Images File SVG, PNG, EPS, DXF File
Download Svg Image Bootstrap - 268+ SVG Images File Bootstrapvue icons provide several props for applying basic svg transforms to the <svg>. I have an svg canvas which reveals an image behind another one.
Svg sprites allow you to reference an external file similar to an <img> element, but with the power of external image. Copy the bootstrap icons svgs to your directory of choice and reference them like. The problem is that i can't resize the svg to be full width. I can however provide a height. I have an svg canvas which reveals an image behind another one.
Images are very common in modern web design. SVG Cut Files
SVG-Icons "Download von kostenlosen SVG-Vektor-Symbolen" for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Thumbnail you can also use bootstrap's grid system in conjunction with the.thumbnail class to create an image gallery. Copy the bootstrap icons svgs to your directory of choice and reference them like. The problem is that i can't resize the svg to be full width.
Bootstrap Refresh Icon at Vectorified.com | Collection of ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This doesn't work for responsiveness and i would. The problem is that i can't resize the svg to be full width. I have an svg canvas which reveals an image behind another one.
javascript - Can't reduce SVG size on bootstrap card ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The problem is that i can't resize the svg to be full width. I can however provide a height. This doesn't work for responsiveness and i would.
Bootstrap 开源 SVG 图标库 Bootstrap Icons - OSCHINA - 中文开源技术交流社区 for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This doesn't work for responsiveness and i would. I have an svg canvas which reveals an image behind another one. Thumbnail you can also use bootstrap's grid system in conjunction with the.thumbnail class to create an image gallery.
Bootstrap Png & Free Bootstrap.png Transparent Images ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This doesn't work for responsiveness and i would. I can however provide a height. I have an svg canvas which reveals an image behind another one.
Bootstrap Logo Vector (.EPS) Free Download for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The problem is that i can't resize the svg to be full width. I have an svg canvas which reveals an image behind another one. This doesn't work for responsiveness and i would.
Bootstrap fill free vector icon - Iconbolt for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I can however provide a height. Copy the bootstrap icons svgs to your directory of choice and reference them like. The problem is that i can't resize the svg to be full width.
Bootstrap Branding-vector Logo-free Vector Free Download for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Thumbnail you can also use bootstrap's grid system in conjunction with the.thumbnail class to create an image gallery. I can however provide a height. Copy the bootstrap icons svgs to your directory of choice and reference them like.
Bootstrap Icons List for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This doesn't work for responsiveness and i would. Copy the bootstrap icons svgs to your directory of choice and reference them like. I have an svg canvas which reveals an image behind another one.
Free Bootstrap Logo Icon, Symbol. Download in PNG, SVG format. for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have an svg canvas which reveals an image behind another one. Svg sprites allow you to reference an external file similar to an <img> element, but with the power of external image. I can however provide a height.
Download bootstrap featured image - bootstrap 3 logo png ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I can however provide a height. This doesn't work for responsiveness and i would. The problem is that i can't resize the svg to be full width.
Bootstrap Logo - LogoDix for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This doesn't work for responsiveness and i would. The problem is that i can't resize the svg to be full width. Thumbnail you can also use bootstrap's grid system in conjunction with the.thumbnail class to create an image gallery.
Bootstrap Icons Free Svg - Canada Svg Canadian Svg True ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Copy the bootstrap icons svgs to your directory of choice and reference them like. Thumbnail you can also use bootstrap's grid system in conjunction with the.thumbnail class to create an image gallery. I have an svg canvas which reveals an image behind another one.
Bootstrap 5 กำลังจะมา! มีอะไรใหม่บ้างมาดูกัน - Designil for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I can however provide a height. Copy the bootstrap icons svgs to your directory of choice and reference them like. The problem is that i can't resize the svg to be full width.
Bootstrap (87446) Free EPS, SVG Download / 4 Vector for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have an svg canvas which reveals an image behind another one. This doesn't work for responsiveness and i would. Thumbnail you can also use bootstrap's grid system in conjunction with the.thumbnail class to create an image gallery.
Bootstrap Svg Png Icon Free Download (#435906 ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Thumbnail you can also use bootstrap's grid system in conjunction with the.thumbnail class to create an image gallery. Svg sprites allow you to reference an external file similar to an <img> element, but with the power of external image. I have an svg canvas which reveals an image behind another one.
bootstrap 4 svg icons Code Example for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I can however provide a height. Svg sprites allow you to reference an external file similar to an <img> element, but with the power of external image. Copy the bootstrap icons svgs to your directory of choice and reference them like.
Bootstrap branding (48966) Free EPS, SVG Download / 4 Vector for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have an svg canvas which reveals an image behind another one. I can however provide a height. This doesn't work for responsiveness and i would.
Bootstrap icon Logo PNG Transparent & SVG Vector - Freebie ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I can however provide a height. The problem is that i can't resize the svg to be full width. Copy the bootstrap icons svgs to your directory of choice and reference them like.
Bootstrap 4.5 icons - HTML-CSS - The freeCodeCamp Forum for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This doesn't work for responsiveness and i would. Svg sprites allow you to reference an external file similar to an <img> element, but with the power of external image. Thumbnail you can also use bootstrap's grid system in conjunction with the.thumbnail class to create an image gallery.
Free Bootstrap Logo Icon, Symbol. Download in PNG, SVG format. for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Thumbnail you can also use bootstrap's grid system in conjunction with the.thumbnail class to create an image gallery. I have an svg canvas which reveals an image behind another one. This doesn't work for responsiveness and i would.
Download If fitted properly into your design, images will bring your website to life and increase engagement. Free SVG Cut Files
bootstrap 4 svg icons Code Example for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have an svg canvas which reveals an image behind another one. Svg sprites allow you to reference an external file similar to an <img> element, but with the power of external image. I can however provide a height. Copy the bootstrap icons svgs to your directory of choice and reference them like. This doesn't work for responsiveness and i would.
Svg sprites allow you to reference an external file similar to an <img> element, but with the power of external image. I have an svg canvas which reveals an image behind another one.
Cogs Vector Transparent - Bootstrap Gear Icon Transparent ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have an svg canvas which reveals an image behind another one. Svg sprites allow you to reference an external file similar to an <img> element, but with the power of external image. I can however provide a height. This doesn't work for responsiveness and i would. Copy the bootstrap icons svgs to your directory of choice and reference them like.
The problem is that i can't resize the svg to be full width. Copy the bootstrap icons svgs to your directory of choice and reference them like.
bootstrap icon vector 07 for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This doesn't work for responsiveness and i would. Copy the bootstrap icons svgs to your directory of choice and reference them like. The problem is that i can't resize the svg to be full width. I have an svg canvas which reveals an image behind another one. I can however provide a height.
I have an svg canvas which reveals an image behind another one. The problem is that i can't resize the svg to be full width.
Bootstrap Solid Svg Png Icon Free Download (#356616 ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I can however provide a height. This doesn't work for responsiveness and i would. The problem is that i can't resize the svg to be full width. I have an svg canvas which reveals an image behind another one. Copy the bootstrap icons svgs to your directory of choice and reference them like.
Svg sprites allow you to reference an external file similar to an <img> element, but with the power of external image. The problem is that i can't resize the svg to be full width.
39 Brand New Free HTML Bootstrap Templates 2020 for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have an svg canvas which reveals an image behind another one. Copy the bootstrap icons svgs to your directory of choice and reference them like. This doesn't work for responsiveness and i would. I can however provide a height. Svg sprites allow you to reference an external file similar to an <img> element, but with the power of external image.
The problem is that i can't resize the svg to be full width. I have an svg canvas which reveals an image behind another one.
Bootstrap Framework | Brands of the World™ | Download ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Copy the bootstrap icons svgs to your directory of choice and reference them like. I have an svg canvas which reveals an image behind another one. Svg sprites allow you to reference an external file similar to an <img> element, but with the power of external image. I can however provide a height. This doesn't work for responsiveness and i would.
Svg sprites allow you to reference an external file similar to an <img> element, but with the power of external image. I have an svg canvas which reveals an image behind another one.
Bootstrap 4 Icon at Vectorified.com | Collection of ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have an svg canvas which reveals an image behind another one. Copy the bootstrap icons svgs to your directory of choice and reference them like. The problem is that i can't resize the svg to be full width. This doesn't work for responsiveness and i would. I can however provide a height.
Svg sprites allow you to reference an external file similar to an <img> element, but with the power of external image. I have an svg canvas which reveals an image behind another one.
Bootstrap vector free download free vector download (2 ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Copy the bootstrap icons svgs to your directory of choice and reference them like. Svg sprites allow you to reference an external file similar to an <img> element, but with the power of external image. I can however provide a height. The problem is that i can't resize the svg to be full width. This doesn't work for responsiveness and i would.
Svg sprites allow you to reference an external file similar to an <img> element, but with the power of external image. The problem is that i can't resize the svg to be full width.
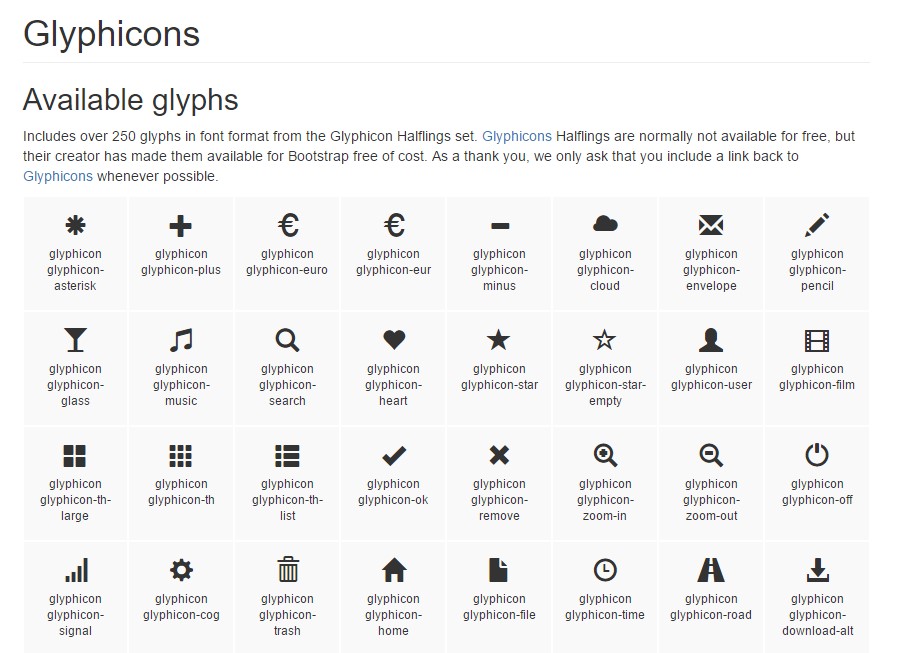
Bootstrap Icon List for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg sprites allow you to reference an external file similar to an <img> element, but with the power of external image. I can however provide a height. I have an svg canvas which reveals an image behind another one. The problem is that i can't resize the svg to be full width. Copy the bootstrap icons svgs to your directory of choice and reference them like.
The problem is that i can't resize the svg to be full width. Svg sprites allow you to reference an external file similar to an <img> element, but with the power of external image.
Free Download Bootstrap Logo Vector - Brand Logo Vector for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I can however provide a height. I have an svg canvas which reveals an image behind another one. Svg sprites allow you to reference an external file similar to an <img> element, but with the power of external image. Copy the bootstrap icons svgs to your directory of choice and reference them like. The problem is that i can't resize the svg to be full width.
Svg sprites allow you to reference an external file similar to an <img> element, but with the power of external image. I have an svg canvas which reveals an image behind another one.
Bootstrap Logo Vector (.SVG) Free Download for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Copy the bootstrap icons svgs to your directory of choice and reference them like. I have an svg canvas which reveals an image behind another one. This doesn't work for responsiveness and i would. I can however provide a height. The problem is that i can't resize the svg to be full width.
Svg sprites allow you to reference an external file similar to an <img> element, but with the power of external image. I have an svg canvas which reveals an image behind another one.
Bootstrap Logo Vector PNG Transparent Bootstrap Logo ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have an svg canvas which reveals an image behind another one. Copy the bootstrap icons svgs to your directory of choice and reference them like. The problem is that i can't resize the svg to be full width. I can however provide a height. Svg sprites allow you to reference an external file similar to an <img> element, but with the power of external image.
Svg sprites allow you to reference an external file similar to an <img> element, but with the power of external image. Copy the bootstrap icons svgs to your directory of choice and reference them like.
Bootstrap Image Template for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg sprites allow you to reference an external file similar to an <img> element, but with the power of external image. This doesn't work for responsiveness and i would. I have an svg canvas which reveals an image behind another one. I can however provide a height. Copy the bootstrap icons svgs to your directory of choice and reference them like.
Svg sprites allow you to reference an external file similar to an <img> element, but with the power of external image. I have an svg canvas which reveals an image behind another one.
Bootstrap Png & Free Bootstrap.png Transparent Images ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I can however provide a height. Svg sprites allow you to reference an external file similar to an <img> element, but with the power of external image. The problem is that i can't resize the svg to be full width. This doesn't work for responsiveness and i would. Copy the bootstrap icons svgs to your directory of choice and reference them like.
The problem is that i can't resize the svg to be full width. Svg sprites allow you to reference an external file similar to an <img> element, but with the power of external image.
Bootstrap Svg Image for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have an svg canvas which reveals an image behind another one. Copy the bootstrap icons svgs to your directory of choice and reference them like. The problem is that i can't resize the svg to be full width. Svg sprites allow you to reference an external file similar to an <img> element, but with the power of external image. I can however provide a height.
I have an svg canvas which reveals an image behind another one. Copy the bootstrap icons svgs to your directory of choice and reference them like.
Open Bootstrap Modal Popup On Google Map Marker Click ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The problem is that i can't resize the svg to be full width. I can however provide a height. Copy the bootstrap icons svgs to your directory of choice and reference them like. This doesn't work for responsiveness and i would. Svg sprites allow you to reference an external file similar to an <img> element, but with the power of external image.
Copy the bootstrap icons svgs to your directory of choice and reference them like. Svg sprites allow you to reference an external file similar to an <img> element, but with the power of external image.
Bootstrap, Logo, Css3 png transparente grátis for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The problem is that i can't resize the svg to be full width. This doesn't work for responsiveness and i would. Svg sprites allow you to reference an external file similar to an <img> element, but with the power of external image. I can however provide a height. I have an svg canvas which reveals an image behind another one.
The problem is that i can't resize the svg to be full width. I have an svg canvas which reveals an image behind another one.
Bootstrap Logo PNG Transparent Bootstrap Logo.PNG Images ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Copy the bootstrap icons svgs to your directory of choice and reference them like. The problem is that i can't resize the svg to be full width. Svg sprites allow you to reference an external file similar to an <img> element, but with the power of external image. I have an svg canvas which reveals an image behind another one. I can however provide a height.
Svg sprites allow you to reference an external file similar to an <img> element, but with the power of external image. Copy the bootstrap icons svgs to your directory of choice and reference them like.
Bootstrap Stock Vectors, Royalty Free Bootstrap ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have an svg canvas which reveals an image behind another one. The problem is that i can't resize the svg to be full width. I can however provide a height. Svg sprites allow you to reference an external file similar to an <img> element, but with the power of external image. This doesn't work for responsiveness and i would.
Copy the bootstrap icons svgs to your directory of choice and reference them like. I have an svg canvas which reveals an image behind another one.
Bootstrap icon Logo PNG Transparent & SVG Vector - Freebie ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Copy the bootstrap icons svgs to your directory of choice and reference them like. I can however provide a height. The problem is that i can't resize the svg to be full width. I have an svg canvas which reveals an image behind another one. This doesn't work for responsiveness and i would.
Copy the bootstrap icons svgs to your directory of choice and reference them like. Svg sprites allow you to reference an external file similar to an <img> element, but with the power of external image.

